Create Show More Toggle in Divi for different Modules
Autor: Gabriel Widemann, February 2023
In this tutorial you will learn how to create a classical ‚Show more‘ button for revealing text. You can use the steps provided here for many different Divi modules e. g. Text, Blurb or any other module that includes a TinyMCE. TinyMCE is just the name of the standard text editor. The code is based on Lamouri Mohamed’s Codepen.
Add neccessary CSS Code
Go to Divi / Theme Options / General and on the bottom of the site add the following CSS code to ‚Custom CSS‘
.hide-part {
display: none;
}
.show-part {
display: block;
}
.show-more {
color: black;
font-weight: bold;
cursor: pointer;
}
You can change the styling of the show-more class as you want e. g. change the color oft the text.
Add neccessary JavaScript Code
Go to Divi / Theme Options /Integration > Add code to the < body >
<script>
jQuery(document).ready(function($){
// Effect of Show more button
$(„.show-more“).click(function(event) {
var txt = $(„.hide-part“).is(‚:visible‘) ? ‚Show more‘ : ‚Show less‘;
$(„.hide-part“).toggleClass(„show-part“);
$(this).html(txt);
event.preventDefault();
});
});
</script>
You can change the ‚Show more‘ and ‚Show less‘ after the ? to any text you like.
Add neccessary HTML Code
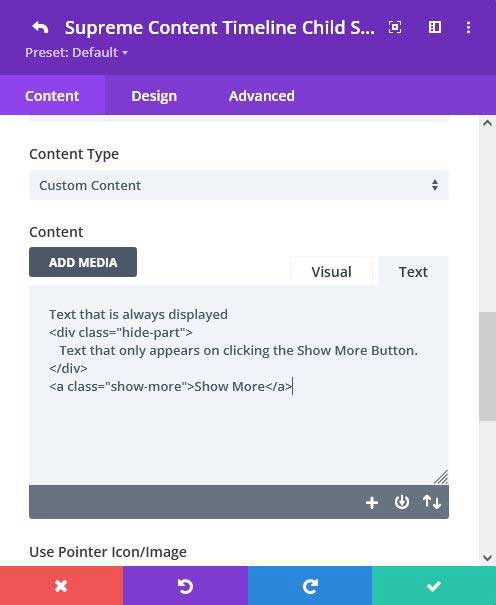
In your Divi module go to Content/Text and in the Text Editor switch to Text (where ‚Visual‘ is normally selected). Now add the following code:
Text that is always displayed
<div class=“hide-part“>
Text that only appears on clicking the Show More Button.
</div>
<a class=“show-more“>Show More</a>
Of course you can change the visible and hidden text to your content and again change the ‚Show More‘ between the a-tags.

With this simple code snippets you can add a ‚Show more‘ toggle to many different Divi modules. If you have any questions or feedback just leave a comment.
Unfortunately Divi’s code editor add some unneccessary signs (‚ or „) when copy and pasting code into it. So check the code twice because otherwise it won’t work!